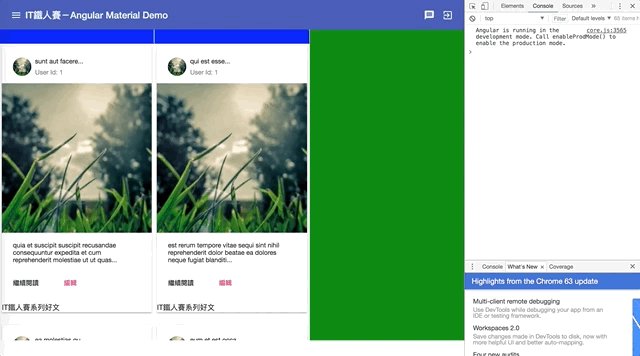
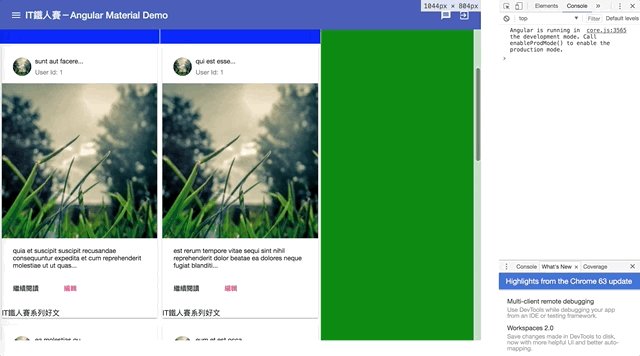
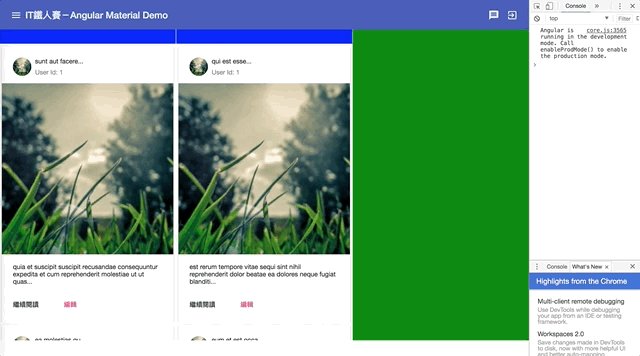
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub

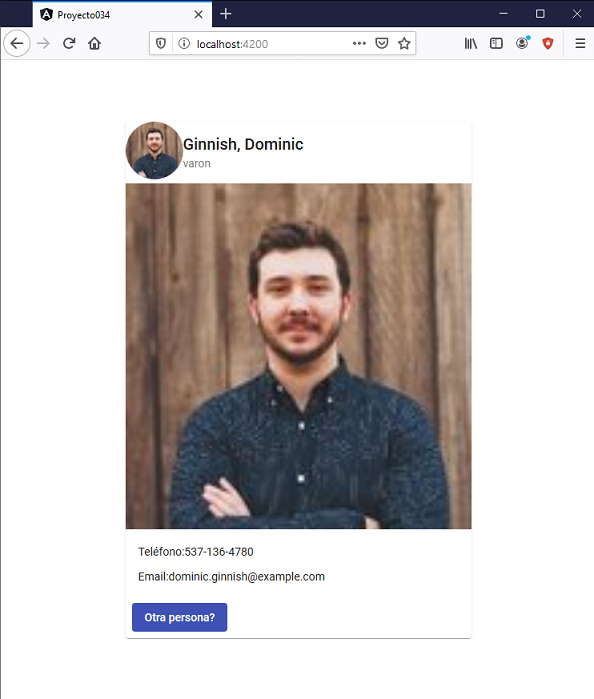
Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow















![Cards in Angular Material | Mat Card | UI Card | Uxtrendz (2022) [#17] - YouTube Cards in Angular Material | Mat Card | UI Card | Uxtrendz (2022) [#17] - YouTube](https://i.ytimg.com/vi/VYM0lLN0zyo/maxresdefault.jpg)